Tinymce How to Upload Images to Our Server
Image upload is a common feature in the WYSIWYG HTML editor. If you're using TinyMCE editor in the textarea, the image can be easily inserted in the editor. TinyMCE HTML editor provides an like shooting fish in a barrel selection to upload and insert images in the editor every bit BLOB information type. But it takes time to render BLOB images on the browser. So, server-side upload always a meliorate option to insert prototype in a TinyMCE editor.
TinyMCE editor supports local file picking and image uploading. But, to make these features functional you required to do some configuration. As well, the server-side upload handler is required to upload image file to the server. In this tutorial, nosotros volition show you how to permit the user to upload paradigm in TinyMCE editor using PHP.
This example demonstrates the integration of upload epitome feature in TinyMCE using images_upload_handler and PHP upload handler. With this feature, the user can upload paradigm from reckoner and insert in TinyMCE editor. As well, a friendly user-interface (UI) will be provided to simplify the image upload by dropping it from the reckoner.
HTML Lawmaking
Specify an HTML element (myTextarea) to add TinyMCE HTML Editor.
<textarea id = "myTextarea"></textarea>
JavaScript Lawmaking
At first, include the JS library of TinyMCE plugin.
<script src="tinymce/tinymce.min.js"></script>
The following configuration options enable the local file picker and image upload characteristic in TinyMCE editor.
-
images_upload_url– Specify a URL for the server-side upload handler. In one case this config is divers, an Upload tab will appear in the Prototype Dialog. -
images_upload_handler– This config overrides default upload handler to simulate successful upload. This upload handler office takes three arguments – blobInfo, success, and failure. The success callback returns JSON object with location property.
<script> tinymce.init({ selector: '#myTextarea', plugins: 'image lawmaking', toolbar: 'undo redo | image lawmaking', // without images_upload_url set, Upload tab won't show up images_upload_url: 'upload.php', // override default upload handler to simulate successful upload images_upload_handler: office (blobInfo, success, failure) { var xhr, formData; xhr = new XMLHttpRequest(); xhr.withCredentials = fake; xhr.open('POST', 'upload.php'); xhr.onload = role() { var json; if (xhr.status ! = 200) { failure('HTTP Error: ' + xhr.status); return; } json = JSON.parse(xhr.responseText); if (!json || typeof json.location ! = 'string') { failure('Invalid JSON: ' + xhr.responseText); return; } success(json.location); }; formData = new FormData(); formData.suspend('file', blobInfo.blob(), blobInfo.filename()); xhr.send(formData); }, }); </script>
PHP Upload Handler (upload.php)
The following lawmaking creates a server-side upload handler to upload epitome file to the server using PHP.
- Check whether the file was uploaded via HTTP POST using
is_uploaded_file()function in PHP. - If the origin is set, bank check whether it is valid.
- Verify extension of the file using
pathinfo()function in PHP. - Upload file to the server using
move_uploaded_file()part in PHP. - Answer to the successful upload with JSON. Use a location key to specify the path to the saved image resource.
<?php
// Allowed origins to upload images
$accepted_origins = array( "http://localhost" , "http://107.161.82.130" , "http://codexworld.com" ); // Images upload path
$imageFolder = "images/" ; reset ( $_FILES );
$temp = current ( $_FILES );
if( is_uploaded_file ( $temp [ 'tmp_name' ])){
if(isset( $_SERVER [ 'HTTP_ORIGIN' ])){
// Same-origin requests won't set an origin. If the origin is ready, it must be valid.
if( in_array ( $_SERVER [ 'HTTP_ORIGIN' ], $accepted_origins )){
header ( 'Admission-Control-Allow-Origin: ' . $_SERVER [ 'HTTP_ORIGIN' ]);
}else{
header ( "HTTP/1.i 403 Origin Denied" );
return;
}
} // Sanitize input
if( preg_match ( "/([^\w\s\d\-_~,;:\[\]\(\).])|([\.]{2,})/" , $temp [ 'proper noun' ])){
header ( "HTTP/i.i 400 Invalid file proper noun." );
return;
} // Verify extension
if(! in_array ( strtolower ( pathinfo ( $temp [ 'proper noun' ], PATHINFO_EXTENSION )), array( "gif" , "jpg" , "png" ))){
header ( "HTTP/1.i 400 Invalid extension." );
render;
} // Accept upload if there was no origin, or if it is an accustomed origin
$filetowrite = $imageFolder . $temp [ 'proper name' ];
move_uploaded_file ( $temp [ 'tmp_name' ], $filetowrite ); // Answer to the successful upload with JSON.
echo json_encode (array( 'location' => $filetowrite ));
} else {
// Notify editor that the upload failed
header ( "HTTP/1.1 500 Server Error" );
}
?>
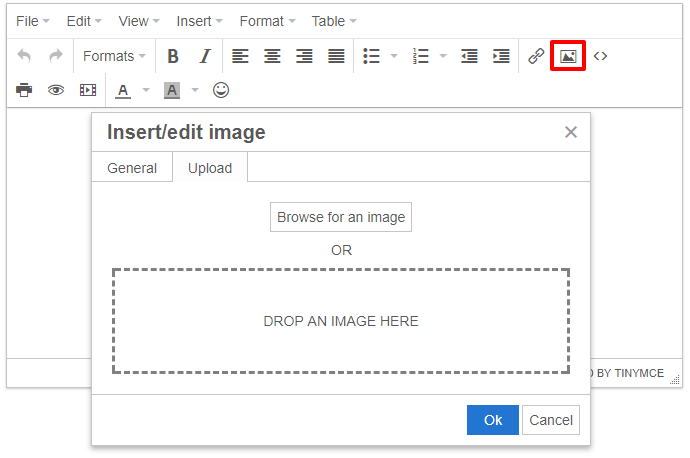
Image Upload Dialog in TinyMCE
The image icon in the editor'south toolbar opens a dialog box for the image upload. In the Upload tab, you can select image from reckoner or drag and driblet the epitome directly. The image volition be uploaded to the server and HTML will be inserted in the editor.

Boosted Configuration
By default all URLs are automatically converted to relative URLs. If you want to insert the real URL of the uploaded epitome, gear up convert_urls pick to false. Information technology volition restore URLs to their original values.
convert_urls: imitation
How to Export TinyMCE Content to MS Discussion Document
Are yous want to get implementation help, or modify or enhance the functionality of this script? Submit Paid Service Asking
If yous have any questions almost this script, submit information technology to our QA community - Ask Question
Source: https://www.codexworld.com/tinymce-upload-image-to-server-using-php/
0 Response to "Tinymce How to Upload Images to Our Server"
Publicar un comentario